本文章最初發表在XJHui’s Blog,未經允許,任何人禁止轉載!
為使您獲得最好的閱讀體驗,強烈建議您點擊 這裏 前往 XJHui’s Blog 查看!
Hexo-Donate
打賞系統;打賞並填寫問卷后信息可以自動在打賞列表中展示;
GitHub項目地址:https://github.com/xingjiahui/Hexo-Donate
寫在前面
-
作者是大二軟工學生,在
代碼規範、系統強壯性等方面肯定存在欠缺,但也在努力提升自己能力。 -
自己的 個人博客 搭建好后,又用之前學的
Web前端知識寫了打賞頁面,思路是:給 IamZLT 體驗后,也是覺得體驗
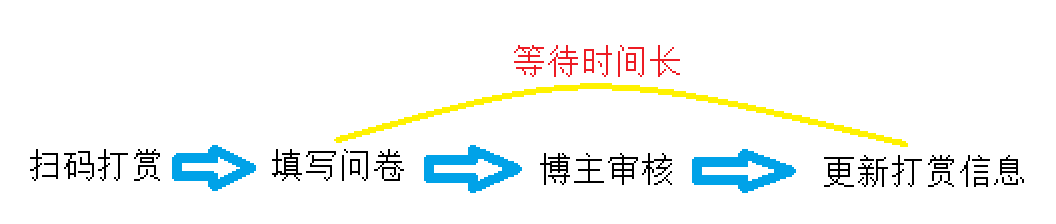
不太友善(從填寫問卷到看到自己的打賞信息需要等待的時間太長)決定改版,從
05.27到06.02用一周的時間從確定思路到測試思路可行性,從測試版發布再到功能完善,最終有了此系統。新版本思路:
-
系統用到的
數據庫、PHP等方面知識我還是個小白,但能憑自己能力把它實現出來就已經很滿意了。 -
問題或不足歡迎開 issues 或到 XJHui’s Blog 留言。
關於系統
理論上不管什麼框架,只要有一個空白頁面就能安排上…
打賞列表demo:https://xingjiahui/donate
問卷頁面demo:https://donate.xingjiahui.top
後台管理暫時需要操作數據庫(可視化界面),如有必要可以添加後端管理頁面
已支持的功能
- 打賞列表可統計
總打賞人數、打賞金額 - 不同打賞方式字體
显示顏色不同 - 填寫打賞問卷並成功上傳,可在打賞列表中
显示填寫的信息 - 數據上傳成功后,博主會收到
QQ消息提醒
待更新內容
- 區分
已核實、未核實金額 - 豐富
QQ消息提醒內容 - 接入
微信推送 - 支持
自動審核
系統界面圖
-
打賞列表:
-
問卷頁面:
-
操作GIF實錄:
注:QQ消息提醒內容以後會豐富。
安裝系統要求
- 虛擬主機(有
免費版本在這裏 購買 )或 雲服務器(小白建議安裝寶塔面板) - 為
打賞列表準備一個頁面
使用該系統
教程中用到的免費虛擬主機維護結束,已開放購買。
下載並上傳
-
在項目頁
clone or download選擇Download ZIP: -
在虛擬主機
控制面板選擇在線文件管理器並進入www目錄下:解壓后如圖:
框選出的
文件/文件夾可刪除
導入數據庫
點擊donate_info.sql文件后的導入,提示輸入數據庫密碼:
當你開通虛擬主機時,會看到如下頁面:
將這個密碼填入,即可導入成功(無視警告):
為了便於測試,導入的數據庫中自帶了兩條數據:
系統測試完成后請刪除!
搭建問卷網站
其實,將項目文件導入后,網站已經搭建完成:
但訪問這個頁面需要域名,依次點擊控制面板–基本功能–域名綁定,就能看到自己網站的域名啦:
瀏覽器訪問這個域名就能看到上面那個頁面了,但並不代表系統就弄好了!
配置虛擬主機
回到面板首頁,找到賬戶主機信息:
將右下角的PHP版本更換為php73。
注:如果不知道怎麼回主面板,點擊上圖左上角頭像試試!
以下操作需要在www目錄下完成!
-
配置
getJsonData.php點擊
編輯:找到下圖框選出的位置:
還記得
賬戶主機信息么,將對應的信息替換。 -
配置
regist.php點擊
編輯,找到下圖框選出的位置:下圖位置也要修改:
-
測試數據庫是否配置成功
訪問上面那個域名,填寫上信息:
上傳,判斷是否配置成功:
注意:只要是提示
錯誤/警告一定是操作問題,認真檢查。 -
檢查數據導出是否正常:
瀏覽器訪問:
域名/getJsonData.php查看能否導出數據庫內容:
目前為止,打賞頁面和數據庫已經配置好了,最後就是在前端把數據庫中的數據展現出來。
編輯前端頁面
-
forkgithub項目: -
編輯
pageJs.js文件點擊下圖位置可以在線修改文件:
修改內容為:
-
編輯下面的代碼並粘貼到前面準備的空白頁面:
Hexo框架下無論post(博客)還是page(頁面)都是
markdown格式,但markdown兼容html提供了很大的便利性。修改下圖位置代碼:
粘貼到空白頁面(markdown/html均可):
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/sviptzk/HexoStaticFile@master/Hexo/css/custom.min.css"> <p>截至 <span class="inline-tag red">nowDate</span>,共收到來自 <span class="inline-tag red">personNum</span>位小夥伴的打賞,金額為 <span class="inline-tag red">sumDonate</span> 元!</p> <table> <thead> <tr> <th align="center">用戶名</th> <th align="center">打賞方式</th> <th align="center">打賞金額</th> <th align="center">賞金去向</th> </tr> </thead> </table> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/jquery@latest/dist/jquery.min.js"></script> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/改成你的github用戶名/Hexo-donate@latest/pageJs.js"></script>注意:上面
引用css不符合規範,但暫時沒有找到替代的方法。 -
檢查前端頁面是否能夠正常显示數據:
提醒功能
-
到 Qmsg醬 這裏登陸並選擇一個
Qmsg醬小姐姐: -
添加一個QQ號,然後添加
1中的選擇的小姐姐為好友:注意:
登陸賬號(如果QQ登陸)和添加的賬號都要添加“她”為好友。 -
點擊
文檔,用接口地址替換下面代碼中的接口地址:echo '<script>function Qmsg(){var xhr=new XMLHttpRequest();url="接口地址?msg=收到新的打賞啦!";url=encodeURI(url);xhr.open("GET",url,true);xhr.send()}Qmsg();</script>'; -
在
www目錄下編輯regist.php文件,將上面的代碼粘貼在下圖位置:
後期使用
-
填寫打賞問卷后,點擊
返回打賞列表會跳轉到作者的打賞列表:想修改為自己的,可以修改虛擬主機
www目錄下的index.html文件: -
後期維護:
當有人打賞后,根據填寫的打賞方式去賬戶看有沒有到賬。
-
收到打賞:將數據庫中
donate_confirm字段修改為YES -
未收到打賞:在數據庫中將該記錄刪除
-
至此,Hexo-Donate打賞系統全部安裝完成!
感謝
愛網雲、JsDelivr、Qmsg醬、亂世中的單純
FLORIN POP、濤歌依舊、Yiven、程序小能手
怪我咯、SweetAlert2、BigShow、百度經驗
不足之處,歡迎留言,會及時回復,及時更正!
創作不易,感謝支持!
本文由博客群發一文多發等運營工具平台 OpenWrite 發布
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
【其他文章推薦】
※廣告預算用在刀口上,台北網頁設計公司幫您達到更多曝光效益
※別再煩惱如何寫文案,掌握八大原則!
※教你寫出一流的銷售文案?
※超省錢租車方案
※廣告預算用在刀口上,台北網頁設計公司幫您達到更多曝光效益
※產品缺大量曝光嗎?你需要的是一流包裝設計!