前面已經講 ,通過此文章可以了解FastDFS組件中單機安裝流程。
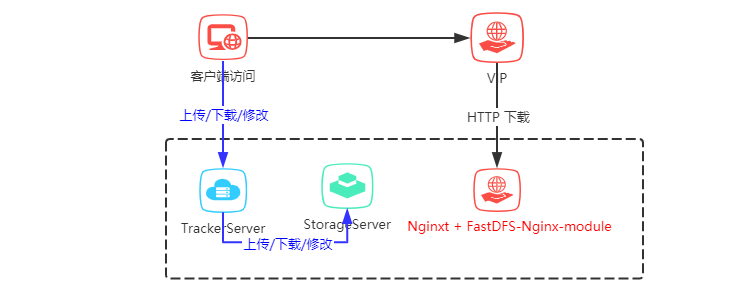
單機版架構圖
以下為單機FastDFS安裝步驟
一、環境準備
CentOS 7.X
使用的版本: libfastcommon-1.0.41.tar.gz
使用的版本: fastdfs-6.01.tar.gz
使用的版本:fastdfs-nginx-module-1.21.tar.gz
使用的版本: nginx-1.16.1.tar.gz
二、安裝過程
1、安裝 libfastcommon-1.0.41.tar.gz
tar -zxvf libfastcommon-1.0.41.tar.gz
cd libfastcommon-1.0.41/
./make.sh
./make.sh install2、安裝 FastDFS
tar -zxvf fastdfs-6.01.tar.gz
cd fastdfs-6.01/
./make.sh
./make.sh install準備配置文件
cp /etc/fdfs/tracker.conf.sample /etc/fdfs/tracker.conf
cp /etc/fdfs/storage.conf.sample /etc/fdfs/storage.conf
cp /etc/fdfs/client.conf.sample /etc/fdfs/client.conf
cd /opt/apps/fastdfs-6.01/conf
cp http.conf mime.types /etc/fdfs/Tracker Server 配置
vim /etc/fdfs/tracker.conf修改配置如下:
#tracker server端口號
port=22122
#存儲日誌和數據的根目錄
base_path=/opt/fastdfs/tracker
#HTTP服務端口
http.server_port=80開放防火牆端口
1、打開跟蹤端口
vim /etc/sysconfig/iptables2、添加以下端口行:
-A INPUT -m state --state NEW -m tcp -p tcp --dport 22122 -j ACCEPT3、重啟防火牆
service iptables restart啟動Tracker
/etc/init.d/fdfs_trackerd startStorage Server 配置
vim /etc/fdfs/storage.conf修改配置如下:
#storage server端口號
port=23000
#數據和日誌文件存儲根目錄
base_path=/opt/fastdfs/storage
#第一個存儲目錄
store_path0=/opt/fastdfs/storepath0
#tracker服務器IP和端口
tracker_server=192.168.0.1:22122
#http訪問文件的端口(默認8888,看情況修改,和nginx中保持一致)
http.server_port=8888開放防火牆端口
1、打開跟蹤端口
vim /etc/sysconfig/iptables2、添加以下端口行:
-A INPUT -m state --state NEW -m tcp -p tcp --dport 23000 -j ACCEPT3、重啟防火牆
service iptables restart啟動Storage
/etc/init.d/fdfs_storaged start查看集群狀態
fdfs_monitor /etc/fdfs/storage.conf list
查看狀態是否正常
Storage 1:
id = 6.0.36.243
ip_addr = 6.0.36.243 (anantes-651-1-49-net.w2-0.abo.wanadoo.fr) ACTIVE
Client配置
vim /etc/fdfs/client.conf
修改配置如下:
#
base_path=/opt/apps/fastdfs/client
#tracker服務器IP和端口
tracker_server=192.168.0.1:22122
上傳一個圖片測試是否能上傳成功
fdfs_upload_file /etc/fdfs/client.conf test.jpg
test.jpg 是測試本地上傳的圖片,路徑請填寫正確
3、安裝Nginx和 fastdfs-nginx-module
#解壓fastdfs-nginx-module
tar -zxvf fastdfs-nginx-module-1.21.tar.gz
cd fastdfs-nginx-module-1.21/
cp ./src/mod_fastdfs.conf /etc/fdfs
#解壓nginx
tar -zxvf nginx-1.16.1.tar.gz
cd nginx-1.16.1/
#安裝nginx_http_image_filter_module
yum -y install gd-devel
yum -y install zlib zlib-devel openssl openssl--devel pcre pcre-devel
#添加模塊
./configure --add-module=../fastdfs-nginx-module-1.21/src --prefix=/usr/local/nginx --with-http_image_filter_module
#編譯nginx
make
#安裝nginx
make install
查看是否安裝成功
/usr/local/nginx/sbin/nginx -V
查看插件是否安裝成功
[root@FastDFS nginx-1.16.1]# /usr/local/nginx/sbin/nginx -V
nginx version: nginx/1.16.1
built by gcc 4.8.5 20150623 (Red Hat 4.8.5-11) (GCC)
configure arguments: --add-module=../fastdfs-nginx-module-1.21/src --prefix=/usr/local/nginx --with-http_image_filter_module
[root@FastDFS nginx-1.16.1]#
修改Nginx訪問
vim /etc/fdfs/mod_fastdfs.conf修改配置如下:
#
connect_timeout=10
#tracker服務器IP和端口
tracker_server=192.168.0.1:22122
#是否啟用group組名
url_have_group_name=true
#
store_path0=/opt/fastdfs/storepath0修改Nginx配置:
vim /usr/local/nginx/conf/nginx.conf
修改配置如下:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#圖片帶壓縮訪問
location ~ /group1/M00/(.*)\.(jpg|gif|png)!format=([0-9]+)_([0-9]+) {
alias /home/fastdfs/storage/data/;
ngx_fastdfs_module;
set $w $3;
set $h $4;
rewrite group1/M00(.+)\.(jpg|gif|png)!format=([0-9]+)_([0-9]+)$ group1/M00$1.$2 break;
image_filter resize $w $h;
image_filter_buffer 5M;
}
#主圖訪問
location ~ /group([0-9])/M00/(.+)\.?(.+) {
alias /home/fastdfs/storage/data/;
ngx_fastdfs_module;
}
...
}
啟動Nginx
#啟動
/usr/local/nginx/sbin/nginx
#停止
/usr/local/nginx/sbin/nginx -s stop
#重啟
/usr/local/nginx/sbin/nginx -s reload通過以上配置完成FastDFS的搭建。
測試圖片訪問
圖片訪問示例:
主圖訪問
http://218.2.204.124:30308/group1/M00/00/03/BgAk813IvTCAIxxxAAD44NFKFPc908.png
壓縮圖片 (主圖后加
!format=寬度_高度)訪問http://218.2.204.124:30308/group1/M00/00/03/BgAk813IvTCAIxxxAAD44NFKFPc908.png!format=400_10
未解決的問題
壓縮圖片使用主圖后?format=寬度_高度
本文由博客一文多發平台 發布!
再次感謝!!! 您已看完全文,歡迎關注微信公眾號猿碼 ,你的支持是我持續更新文章的動力!
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
【其他文章推薦】
※帶您來了解什麼是 USB CONNECTOR ?
※自行創業 缺乏曝光? 下一步"網站設計"幫您第一時間規劃公司的門面形象
※如何讓商品強力曝光呢? 網頁設計公司幫您建置最吸引人的網站,提高曝光率!!
※綠能、環保無空污,成為電動車最新代名詞,目前市場使用率逐漸普及化
※廣告預算用在刀口上,網站設計公司幫您達到更多曝光效益
※教你寫出一流的銷售文案?